
How to build (web) design systems to scale your agency in 2023

Web design is a commodity. But having a website is an essential and crucial medium in the SME marketing mix. And because many SMEs cannot afford to craft the site they need, they often turn to agencies for help.
But this also presents a challenge for agencies: how to develop a website efficiently.
Agencies offering professional services to SMEs are continuously looking for smart ways to optimise their web design workflow. A lean web design workflow allows agencies to offer affordable web design services at healthy margins.
To optimise their web design operations, adaptive agencies are building scalable design systems.
Why Do Companies Need Scalable Design Systems?
Design consistency
Despite the rise of DIY tools, more than 80% of SME owners choose a web professional to take care of their digital representation.
In the increasingly complex world of design, that's not surprising. Business professionals are aware of the added value of brand consistency and they are looking for professional expertise and advise. If they cannot afford to hire their own professional, they turn to studios and agencies for a cost-effective solution.
Recent studies indicate that creative studios and agencies are not just building websites for their customers. Professional service providers focus on crafting solutions to keep the entire design experience aligned.
This is where design systems come into play, allowing professional studios and agencies to maximize performance while streamlining the entire design experience.

What are design systems?
Collaborative Workflows
In creative agencies, collaboration is the key to success.
The smoothness of a web design workflow is defined by the efficiency of how designers, developers and end-customers work together. In order to improve this web design workflow, agencies build design systems.
Design systems streamline the website implementation workflow by offering the team a well-documented, single source of truth to create experiences from a predefined set of elements. In doing so, a design system improves collaboration and eliminates redundant activities. It streamlines how code, design, and content blend together to create a better experience and a better final product for the customer.
The foundation of successful design systems.
UI inventory, team and guidelines
The basic idea of (web) design systems is to build and maintain shared libraries of design elements. The main goal of this shared library is to create predictable workflows and design consistency. You might compare a shared library with a Lego kit full of pieces you can assemble in near-infinite ways.
However, while all the pieces may be consistent, that doesn't mean the assembled result will be. That is where the art of design comes into play. The benefit of design systems comes from the shared library, assembling all the component parts in a kit that can be reconfigured to fit a unique client.
Successful design systems must be built on solid foundations based on three core principles:
- The UI inventory
- The UI team
- The UI guidelines
The UI inventory is the tangible part of the design system. It includes colours, typography, master stylesheets, icon libraries, code snippets and design components. Having the Lego kit is essential. It’s also the easiest part. Then you need a team that wants to play with Legos.
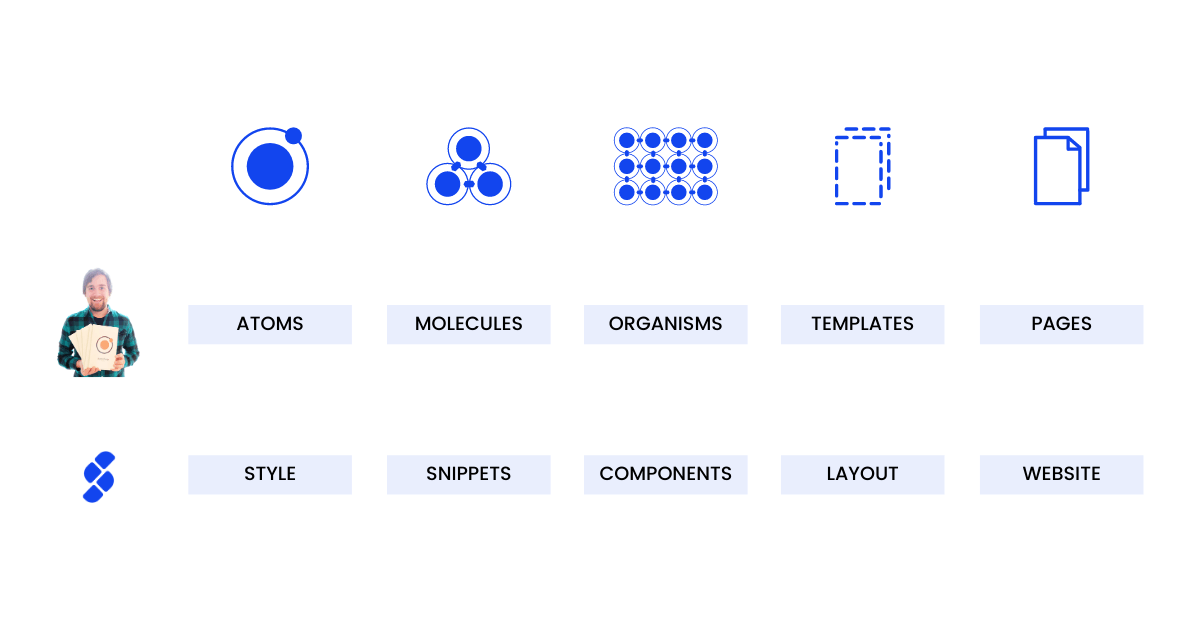
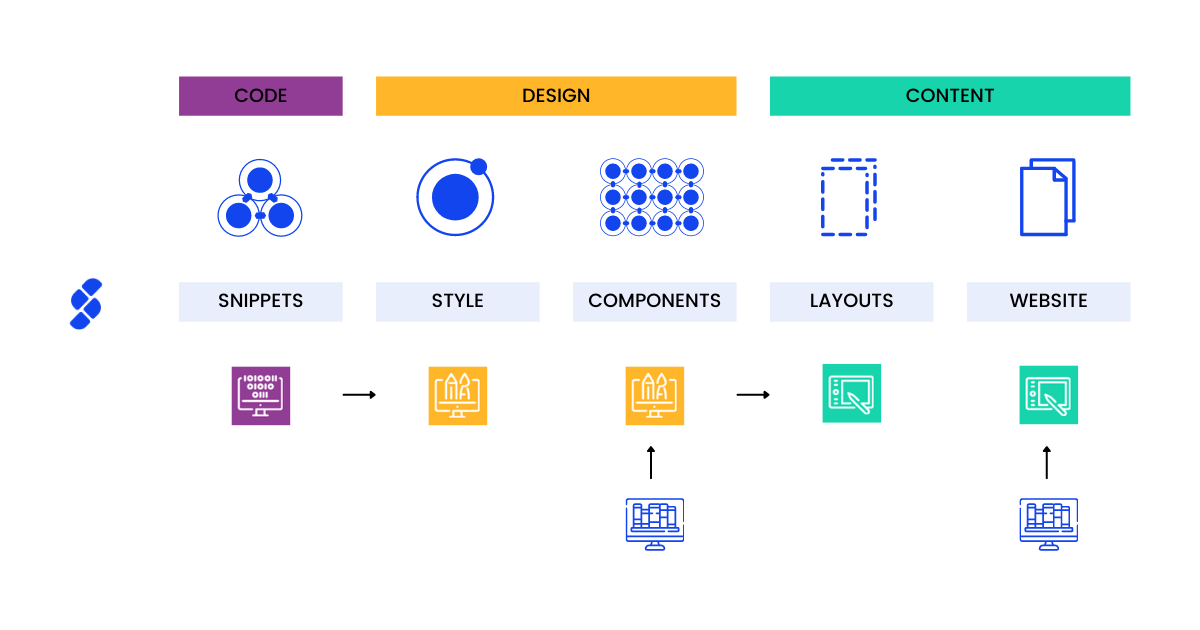
Brad Frost wrote that atomic design can be seen as a clear methodology for creating design systems. The basic idea behind atomic design is explained in the picture below. (find more information about atomic design on this page)
The UI team is entitled to implement and manage the design system. The team needs designers and front-end developers who realize that collaboration is key. In doing so, the team should aim to improve system efficiency by eliminating redundant work.
In order to streamline team collaboration, agencies develop design system guidelines. These rules and principles are the shared values system across the entire design system.

The big advantage of using (web) design systems.
Improved collaboration, Reusability & Design consistency
The rise of site-builders and websites becoming a commodity put pressure on professional market pricing. In the old days, agencies could price differently because website owners had to turn to them for help.
Nowadays, site builders and websites as a commodity have changed the game. Everyone needs a site and everyone thinks they can design their own. Because of this, agencies have to make their internal processes as efficient as possible, looking for new ways to kill redundant work and improve collaboration in web design so that they can offer their services to clients as a competitive advantage.
With this in mind, the hype about crafting design systems to scale agency processes makes total sense. Implementing design systems creates a lot of value, both internally (for the team) and externally (for the end client).
Improved Collaboration
Design systems, used in agencies or for a specific project, are the single source of truth. The system outlines the different roles and responsibilities and brings a high degree of transparency to the process. This improves collaboration between the teams and eliminates inconsistencies and bottlenecks in the workflow by eliminating any confusion from the very beginning.Boost Efficiency by Leveraging Reusability
Design systems are engineered to kill repetitive work. In most cases, agencies create the same components over and over again, both in the design and development phase of a website. Technology that facilitates design systems allows you to create reusable components and group them in shared libraries. That way, you can pull on preexisting components instead of building them from scratch over and over again.Speed Up Your Time-to-Market
Leveraging reusability and optimising collaboration between designer and coders speed up the entire web design workflow. This way websites can be completed and shipped at a faster speed, shortening the time-to-market so the end client can use the product faster.Consistency in User Experience
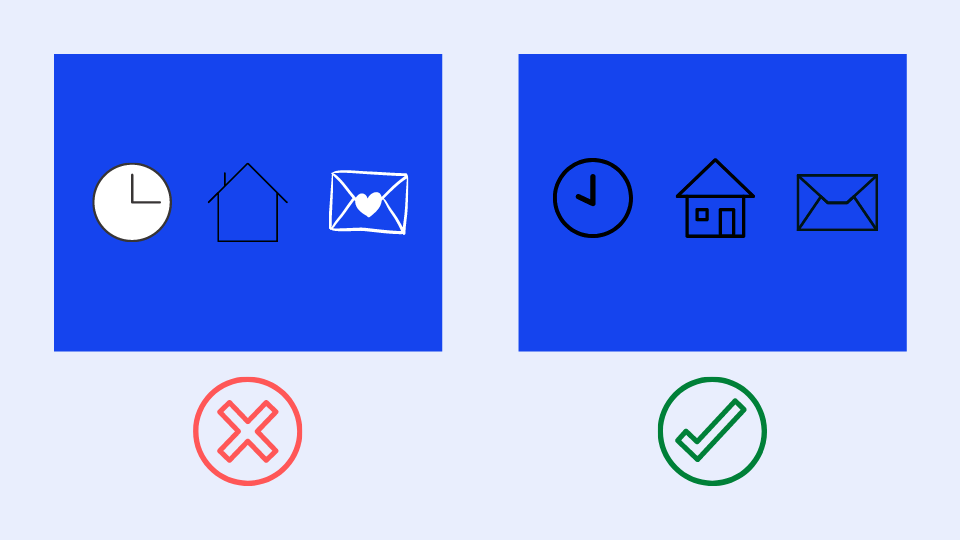
Business owners who choose a web professional to take care of their digital representation know the importance of brand consistency. Collaborative web design platforms facilitate tailored user interfaces for different user profiles, making sure a content user will always have the same great experience regardless of the interface.Lean Maintenance of Codebase and Assets
Shared master libraries not only eliminate repetitive and redundant work. Above all, these are an efficient way to manage the maintenance of codebase and assets. Once you can see your components all in one place, it’s that much easier to manage those components and maximize their benefit for the end client.
How to Implement Design Systems in Your Agency?
Design Systems Boost Project Implementation
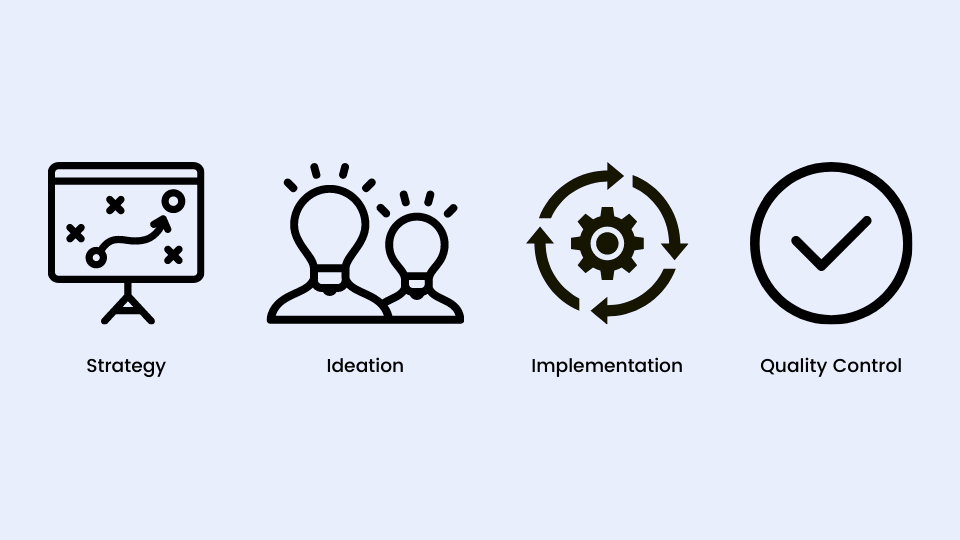
In general, agencies organise their web design process in four phases:
- Strategy
- Ideation
- Implementation
- Quality control
Each step in the process contributes to the success of the system. Here’s a quick overview of how that process works.
Phase 1: Strategy
As the saying goes, preparation is the setup for greatness. Without decent preparation, your web design project is doomed from the start.In the strategy phase, an agency outlines the goal of the project in detail. Once the site's goals are set, they can define the project scope. The exact specification of goal and scope creates a common ground for agency and customer, allowing agency and customer to work in full transparency and meet expectations from start to finish.
Phase 2: Ideation
Once the goal and project scope are clear, it's time to collect and structure ideas. This usually starts with an overall brainstorming session (there are no bad ideas!)
Then the team starts to organise, select and structure all these ideas. Step by step, they create a roadmap for implementation. The output of this phase is a rough wireframe and sitemap, defining how content and features will interrelate.Phase 3: Implementation
Once the team knows what to build, they can start with the implementation. Generally speaking, this phase covers most of the project workload: design, content creation and coding of some functional features. This is the phase where smart agency owners look to optimise their workflow.Phase 4: Quality Control
After implementation and an internal quality check, the team asks for customer feedback. The time invested in the preparation phase and the way the team organises project collaboration translates directly to the workload in the feedback phase. When the team is well prepared and organised, the feedback will be controlled.

Making Design Systems Work for Your Agency
Design systems in web design agencies focus on streamlining the implementation and quality phase of a web design project. They do this by offering the team a well-documented single source of truth on how to create experiences starting from a defined set of elements.
If you want to create a scalable web design workflow, implementing a design system in your agency is the way to go. It will boost your efficiency, improve your team collaboration, kill repetitive work, and strengthen your maintenance capability. This innovative way of working will save valuable time and increase margins on your projects.
Design systems can be used on agency or project level. The decision to implement design systems goes hand-in-hand with choosing the right technology for the job.
Your chosen technology should:
- Optimise collaboration between designers, coders, and customers
- Enable the use of reusable components on both code, design, and content level
- Bolster efficiency in maintenance and support
It is worth noting that a design system for developing tangible products, web applications, or native apps will differ from design systems suitable for web design.
The Core Engines to Build and Maintain Design Systems.

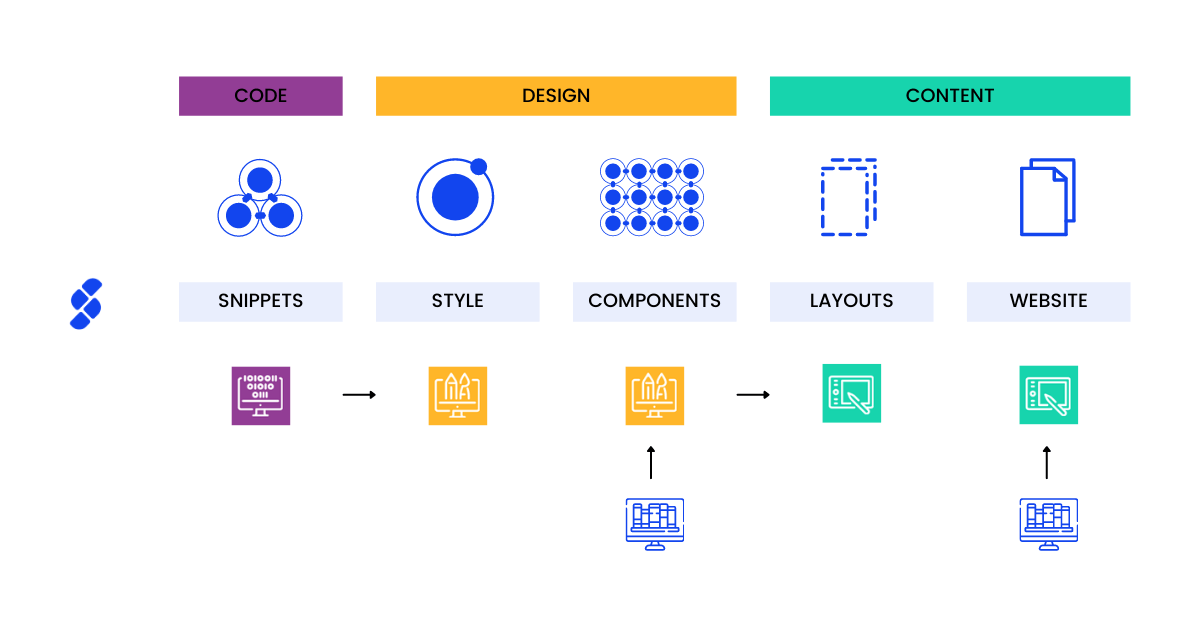
Design, Code & Content
Websites built by web professionals differ from websites built with site-builder tools in both design intensity and code complexity. As a result, site-builders are not suitable as the foundation for your agency's design system. You need a functional system based on your own library, and a site-builder cannot offer that level of specificity.
In addition, your design system technology must streamline the way code activity, design activity, and content blend together. To optimise efficiency gains, it's better to limit the number of tools in your design system tool stack.
Your preferred technology to build a design system should be cloud-based and data-driven, working on low and no-code code principles, simultaneously powering a code, design and content module.
The Code module in your design system
The code module needs to give full flexibility to create custom functionalities for each project. Ideally, your code environment should work with a low-code engine, securing the reusability of frequently used code snippets. In design systems where the code environment connects with the design module, coders can create re-usable no-code elements for designers.The Design module in your design system
Designers often like to work independently from developers. That’s typically because they can’t interpret the coding environment developers rely on and so they prefer to focus on the front-end appearance that the code-heavy back-end makes possible. Unfortunately, this creates a disconnect between two essential elements of your team.Instead of separating teams, get rid of extraneous design tools and meet in the middle. Innovative web design platforms provide designers with a no-code interface to create a functional design. That way, agencies eliminate the code-to-design disconnect. Designers can now build functional page components individually and make them available for end-client in the content module.
The Content module in your design system
The content module should be end-client-proof. The WYSIWYG interface must be easy to use and exclude any risk that the end client could break the code or impact design consistency. More robust systems allow agencies to set user permissions depending on the client.
A Platform That Makes Designs Scalable
SiteManager is a collaborative web design platform. Our technology enables agencies and web professionals to scale their overall web design workflow by building design systems to improve the collaboration between designers, coders and end clients.
That way, you can stop fighting with the component parts and focus on the experience that matters most.