How to Prepare Your Next Small Business Website Project

Whether you have created dozens of small business websites or are just about to start your first one, you should know that these projects rarely happen without hitting a few bumps along the way. But incorporating one thing into every project can eliminate many of those unforeseen roadblocks and ultimately determine the success of your small business website: Preparation.
As the old saying goes, “Prior Preparation Prevents Poor Performance.” It’s not new wisdom, but it certainly maintains its relevancy, especially when it involves such intricacies as developing and launching a small business website.
The overall success of the website you create depends on three abilities:
- Meet the client’s desired launch date
- Stay within budget
- Look and function as expected
This guide will show you how you can craft a preparation plan to speed up website creation and ensure your client’s (and your own) online success.
Prior Preparation Prevents Poor Performance
HOLD HORSES... Before you jump in ...
You first need to understand your client, as well as the clients they serve. Knowing the kind of business your client is in, as well as the people they cater to, can help you develop the right questions to ask in determining how a website can help fulfil their small business needs.Start by asking the following questions:
What is the client’s niche industry or target market?
The people within your customer’s target audience are largely the ones who will be using the website. Your client’s web visitors should be able to look at the website and know within seconds what the company does and who they serve. You don’t want to craft a design that feels out of place within the industry. On the other hand, you also don’t want to create a site that looks just like all the other websites in the same type of industry.
You don’t want to craft a design that feels out of place within the industry. On the other hand, you also don’t want to create a site that looks just like all the other websites in the same type of industry. You will need to find some harmony in between.
What does the client's personas look like?
A persona is a fictitious profile that illustrates what the ideal customer looks like, including things like name, age, job title, buying triggers, and demographic information. Understanding the types of people who will be looking at this site can later help you in sourcing images, developing tone and language, writing for SEO, and choosing fonts and colors, if necessary.
If you are working with a startup, the client might not have any personas already created for you to go by. In these instances, asking them specific questions about the type of person most likely to buy from them, such as the ones listed above, can give you enough of an idea of who the website is speaking to.It’s also helpful to understand the end customer’s preferences and pain points, as well as how your client’s product or service can provide a solution.
What kind of customer does your client target?
Is your client targeting consumers or other businesses? B2B and B2C websites look and function differently, so it’s important to know which kind of site you are creating and who you are targeting.
In addition, you want to ensure the site you create laser focuses on the client’s ideal customer. An easy rookie mistake is trying to master the art of creating “something for everyone,” but dropping the mass appeal in lieu of a more targeted site can set the brand and differentiate the site from competitors.

1. Define your goals and objectives
Once you have your basic knowledge base, you will need to dive a little deeper and discover what the client wants the website to accomplish before you start the creation phase.
Granted, the client could have multiple reasons for wanting a website for their small business:
- Convert prospects into customers on the site
- Gather leads (check tips on using pop-up modals)
- Book reservations
- Request a quote or more information
- Provide resources and information
- Serve as a validation feature for their brick-and-mortar business
It’s possible to incorporate all three of the above in a single website, but it would be a lot of unnecessary time and money to assume they want all three when only one of those features is important.
The answer to one question can help to establish the website goals:
What do you want your website visitors to do when they visit your site?
Whatever the answer, make sure you follow up by asking how the customer will perform the desired action. In other words, what tools will be necessary to elicit that action from the customer?
Looking back to the common goals listed above, your client might want someone to enroll in a service but will need to provide content like blog posts or ebooks to sell their customers on the service.
Or, they might want to market to people who read their blog content, at which point you will need to consider things like landing pages and lead capture forms.
Their unique goals and desired outcomes should ultimately dictate how you design the site, ensuring the features and layouts you suggest can help fulfill those primary goals.
2. Make a design consensus
Does your client want a completely fresh look to their site, or do they just want a slight makeover? It’s important you find out before you start designing.
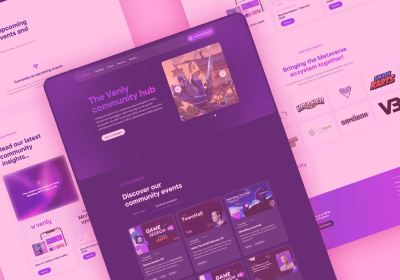
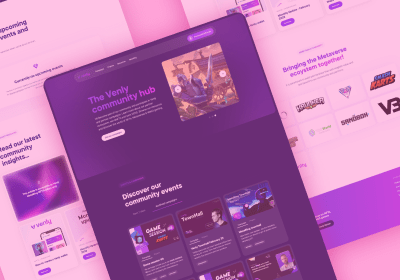
The easiest place to start when choosing potential design elements is for you and your client to look at good and bad examples of other websites. Clients can show you things they like and do not like, things they might want or definitely do not want on their site, and other style elements that will be helpful during the design process.
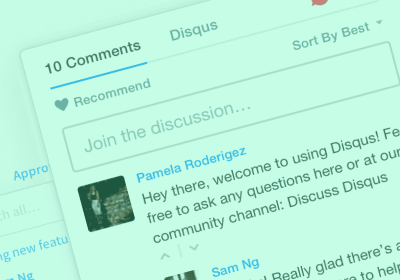
In addition, you can present different options to your customer by showing them how certain elements might help their site deliver on the outlined goals. For example, you could show them how juxtaposing the Chat feature at the top of the page rather than the bottom makes for easier locating and encourages customer-to-brand interaction.
Another idea is to check out the websites of competitors to get a feel for how they are engaging the same target audience you will be. Of course, you don’t want to create a carbon copy of a competing website, but understanding how they communicate to the same market could be helpful when you start to craft your web content.
Once you have design ideas from your client, build a wireframe mockup of what the final site might look like. Include placeholders for text and images to illustrate how each piece will look in relation to others.
Presenting a mockup before you start creating the real thing makes it cheaper and faster to change elements, and can prevent you from massive re-dos later.

3. Choose your technology toolstack
Now that you know what kind of site you are creating, who will be using it, and what it will look like, you need to decide which tools can best help you design, code, and manage content to bring your vision to life.
Some of the decision here will depend on if you are working with others on a team or flying solo. You need to consider that the more people involved in the project, the more room exists for inconsistencies, project lag, and lower margins.
It’s not uncommon for a development team to work in different technologies, but if you want a more seamless experience you can use smart building platforms like SiteManager. Solutions like these deliver an all-in-one type of experience, which could be ideal for freelancers or small agencies who don’t want to outsource some of the developing.
Using a single tool to build the website can save project time and costs since it brings all of your design work into one central hub and slices several steps in the process
4. Make a sitemap and content plan
When crafting your client’s website, you also need to consider the purpose of each piece of content and the actions associated with them.
Start by marking up a rough structure of the website, everything from top level links to footer information. Page by page, determine which pieces of content will also provide action when clicked on. For instance:
- Where should the user be directed to by clicking the About Us top level link on the home page?
- What should happen when the user clicks the company’s email address in the Contact Us section?
- Should certain actions result in a pop-up or a new browser window?
Understanding how the client expects users to navigate the site is crucial in drafting your sitemap. You want to make sure they can easily access the information they are looking for without becoming buried four clicks deep. If they can’t browse easily, they won’t stick around long.
Depending on the client’s website goals will also dictate the content comprising the site.
For example, if you are building a website for a local restaurant, users would typically expect to find a food menu, wine list, catering options (if available), photos of the food or the interior and exterior, an events calendar, social media buttons, and contact information.
But aside from the traditional content, your client might have other ideas to consider, such as a signup form for a loyalty club or newsletter, or promotions such as coupons or daily specials.
It’s important to understand and expect the basics, but remember you will not always be limited to generic features.
At this point in the creation phase, how the content is conveyed is just as important as how it looks. To make the content delivery effective, you should consider partnering with a professional web copywriter who can assist in crafting the right verbiage for the client’s brand, along with SEO tactics to boost online visibility.
You should also take the time to understand your client’s ongoing content plan, if they have one. Instead of the “one and done” website, they might want to maintain a weekly blog, upload PDFs and ebooks that users can download, or add image galleries or a variety of other content. If this is the case, you will need to build scalability into the website that allows for easy edits and updates.
5. Gather your assets and set up a folder structure
As you start to build the website, your client will probably have several things to contribute, such as logos, copy, content, images, etc. To keep the materials organized for both you and your client, it’s a good idea to set up a shareable folder, such as a Google Drive or Dropbox folder that you both can access.
Send your client the link and ask them to put all necessary information in the folder. This gives you both one central location instead of accidentally deleting email attachments or mislocating notes.
You can take it a step further by creating specific subfolders within your shared folder to help find files quickly. For instance, you could create separate folders for individual website pages and place content for each page within the corresponding folder. Or, you could have one folder for all images, one for logos, one for copy, and one for downloadable content. However it works best for you, make sure to give your client clear instruction.
AND FINALLY .... Remember to expect the unexpected
Even the best-laid plans might not fare the process perfectly. It’s important to anticipate potential holdups and pitfalls, especially when determining a project timeline. Even small mistakes that are out of your control tend to add up in time costs that can push your project off its deadline.
To avoid it as much as possible, host a kickoff meeting to summarize the project goals and establish a development and implementation timeline. Then, establish checkpoints along the way to ensure each phase of the project remains on target for completion.
Pardon the pessimism, but it’s best to assume that something will go wrong so you can allow yourself enough time and budget to fix it.
Under-promise, then over-deliver. Your client will appreciate the difference.
What's next?
Want to learn more about growing a succesful web design business? Take a look at our Growth Guide.
Start building today
Streamline your creative process and keep your team aligned with our collaboration tool.